How to create component in react with example. In ReactJS, components are the building blocks of a React application. They allow you to split the UI into independent, reusable pieces, and think about each piece in isolation. There are two main types of components in React: functional components and class components.
- Right Click on src folder and click on New File to create your first file.
- Give the file name for your page like (User.js) keep the first latter as capitalize.
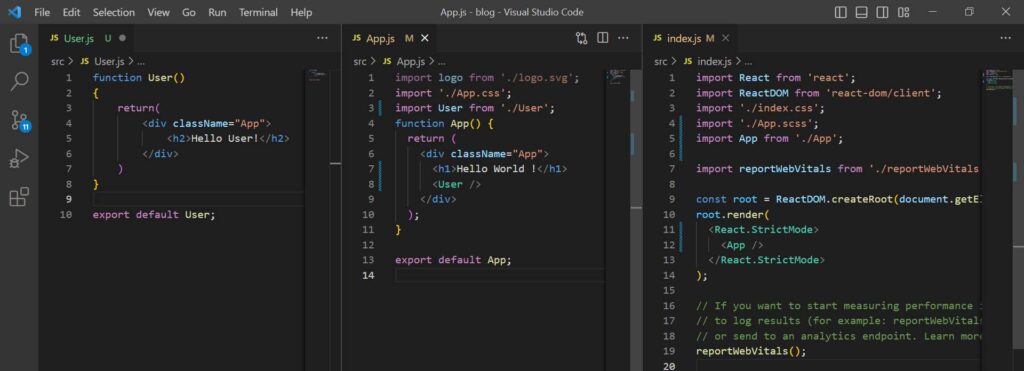
- Wright below code in your file (User.js).
User.js
function User() {
return (
<div className="App">
<h1>Hello User!</h1>
</div>
);
}
export default User;
-------OR--------
export function User()
{
return(
<h1>User</h1>
)
}App.js
import logo from './logo.svg';
import './App.css';
import User from './User';
import {User} from './User'
function App() {
return (
<div className="App">
<h1>Hello World!</h1>
<User />
</div>
);
}
export default App;- Open Index.js file and import or replace default ‘./App’ file name to your file name ‘/User’.
- Same as in render function, just add or replace <App /> tag to your file name tag <User />.
Index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);Example of component in react js

Open your project using cmd follow the bellow steps. (refer the below image for your reference).
- C:\Users\user>cd project
- C:\Users\user\project>cd blog
- C:\Users\user\project\blog>npm start
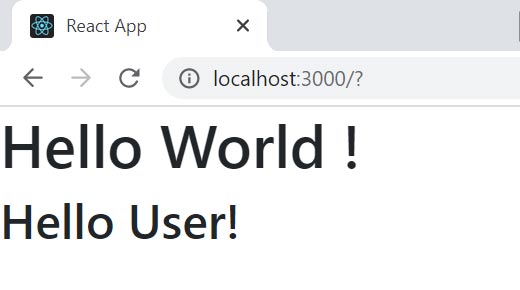
Runs the app in the development mode. Open http://localhost:3000 to view it in the browser.

Component Type in reactjs.
- Functional Component
- Class Component
- Hight order component
- Pure Component
- Controlled Component
- Uncontrolled Component
- Nested Component
A functional component is essentially a JavaScript function that takes in props (properties) and returns a React element (typically JSX, which looks like HTML). These components are simpler and easier to write, making them a popular choice in modern React development. For example, reusable elements like headers, footers, buttons, or input fields are commonly created as functional components. The advantage of functional components is their simplicity and the ability to use React hooks, like useState and useEffect, for managing state and side effects.
In ReactJS, class components were traditionally used for more complex logic that required lifecycle methods (e.g., componentDidMount, componentDidUpdate). These components use the this keyword to access props, state, and other class methods. However, with the introduction of hooks, functional components can now handle most scenarios where class components were previously necessary.
How to Create a Component in ReactJS
To create a functional component, you simply define a JavaScript function. Here’s an example:
import React from 'react';
function Header() {
return (
<header>
<h1>Welcome to My Website</h1>
</header>
);
}
export default Header;
In the above example, the Header function is a functional component that returns some JSX (the <header> element). You can now reuse this Header component in different parts of your app by importing it where needed.
For creating a class component, which uses this keyword, you define a class that extends React.Component. Here’s an example:
import React, { Component } from 'react';
class Header extends Component {
render() {
return (
<header>
<h1>Welcome to My Website, {this.props.name}!</h1>
</header>
);
}
}
export default Header;
In this example, the Header class is a class component, and we use this.props.name to access the name prop passed to the component. This keyword refers to the instance of the component class, allowing you to access props, state, and methods within that component.
| React component | React bootstrap |
